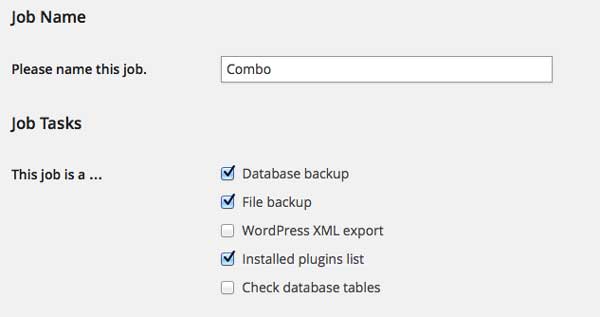
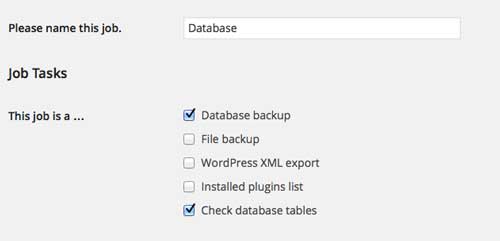
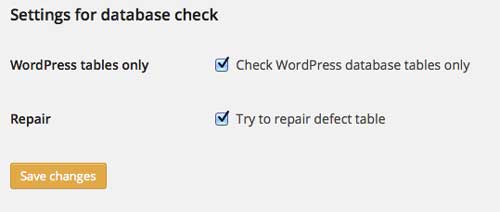
Now we are going to set up a Combo backup which is both a backup of your site files and the database. This backup you would use if you needed to restore the entire site. Chose “Add new Job” and name the job “Combo.” Choose the check boxes “Database backup”, “File backup” and “Installed plugins list.”
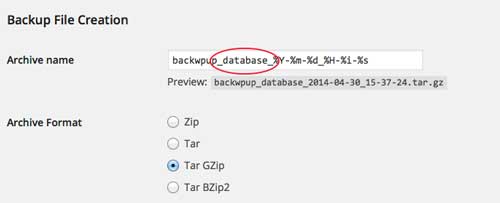
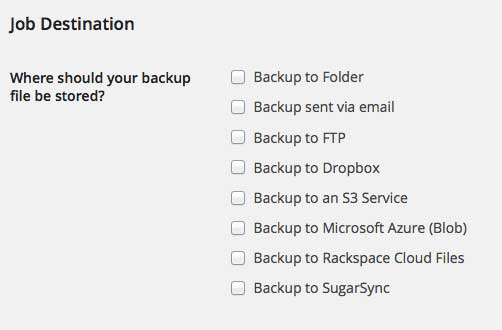
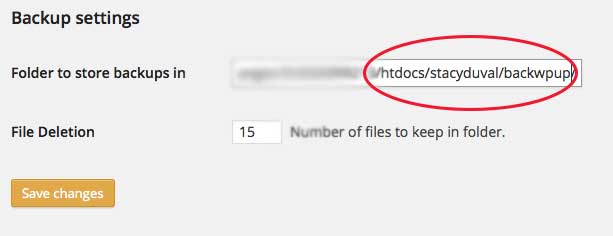
Change the default generated string of letters and numbers after “backwpup_” to “combo.” See the example below: Also I choose Tar GZip and Backup to Folder.
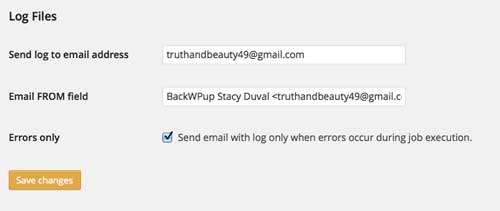
The log file will give you a print out of the backup. This is very useful if their is a problem and that is why I choose only to look at the log file if their is a problem. Although if you need reassurance that your files are being backed up you can uncheck this option and receive the log file at each backup. Save your changes and go to the next tab.
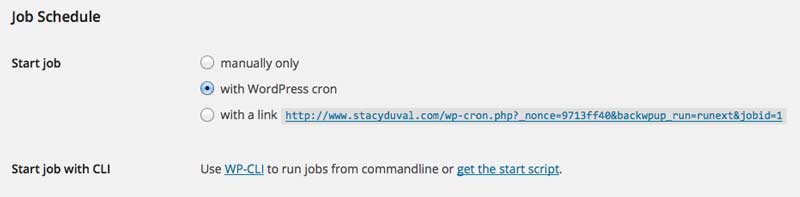
Choose the backup to start “with WordPress cron.” WordPress cron will facilitate your backup happening at the same time every week.
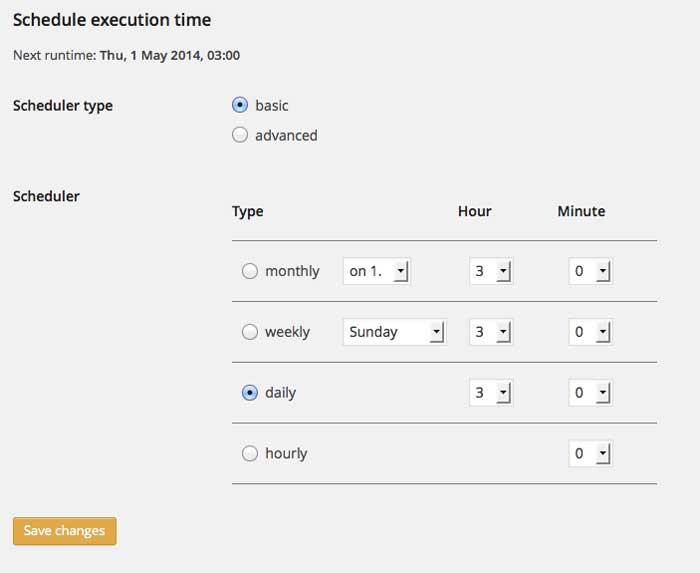
I choose the backups to occur every day when I am developing a website and then change it to weekly when the site goes into production. Save changes before going to the next tab.
I don’t change any of the defaults on this tab.